Introduction
Have you ever been frustrated with unsynchronized scrollbars when placing multiple sheets on a Tableau dashboard? I own a blog about Tableau and can tell you that one of the most frequently viewed posts is about this topic.
Ken’s blog post offers several solutions to this issue. A “simple” solution is to combine everything into one sheet, but as you may know, this can be very complex. In this challenge, we create a page navigation button instead to replace scrollbars.
Friendly Alert: This will require you to practice table calculations. Good luck!
Requirements
Basic
- Dashboard Size: 1000 x 800 px
- Number of Sheets: As many as you want.
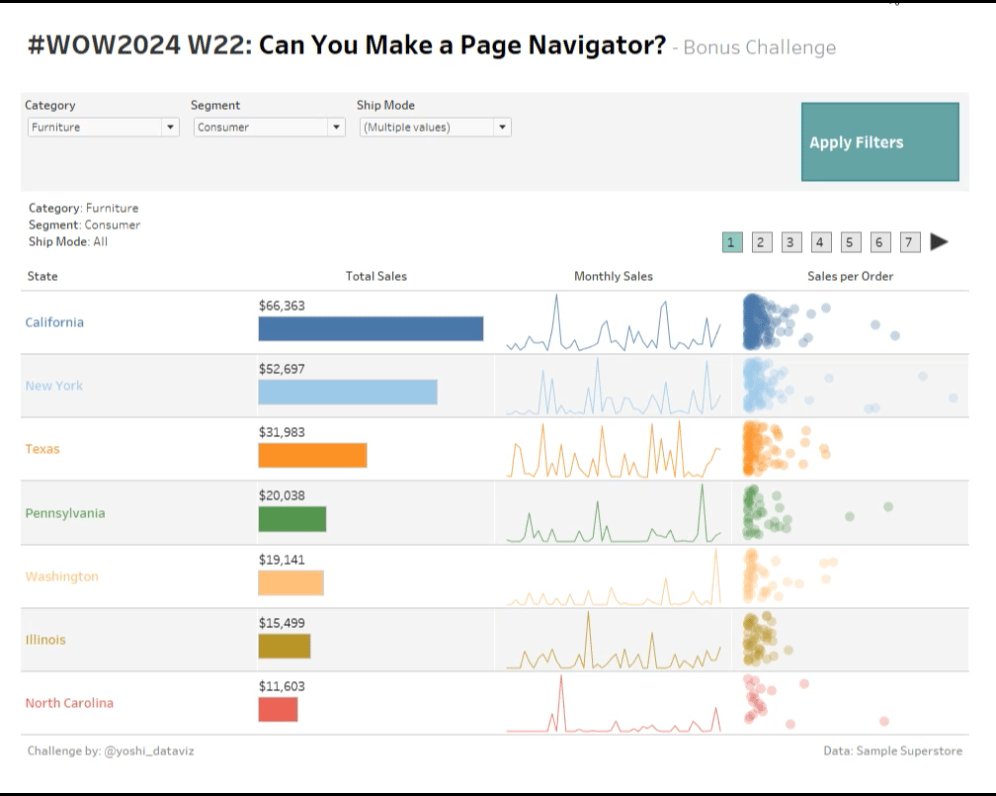
- Make charts below for States in the U.S.:
- Total sales
- Monthly sales to display trends
- Distribution of sales per order
- Display up to 7 states at a time, sorted by total sales in descending order.
- Color the header and charts by States.
- This requirement might not follow the visual best practice, but it helps you ensure the correct implementation.
- I used the default Automatic color palette but it’s up to you.
- Display labels at the top of the bars.
- Show zero on the line charts for months with no data.
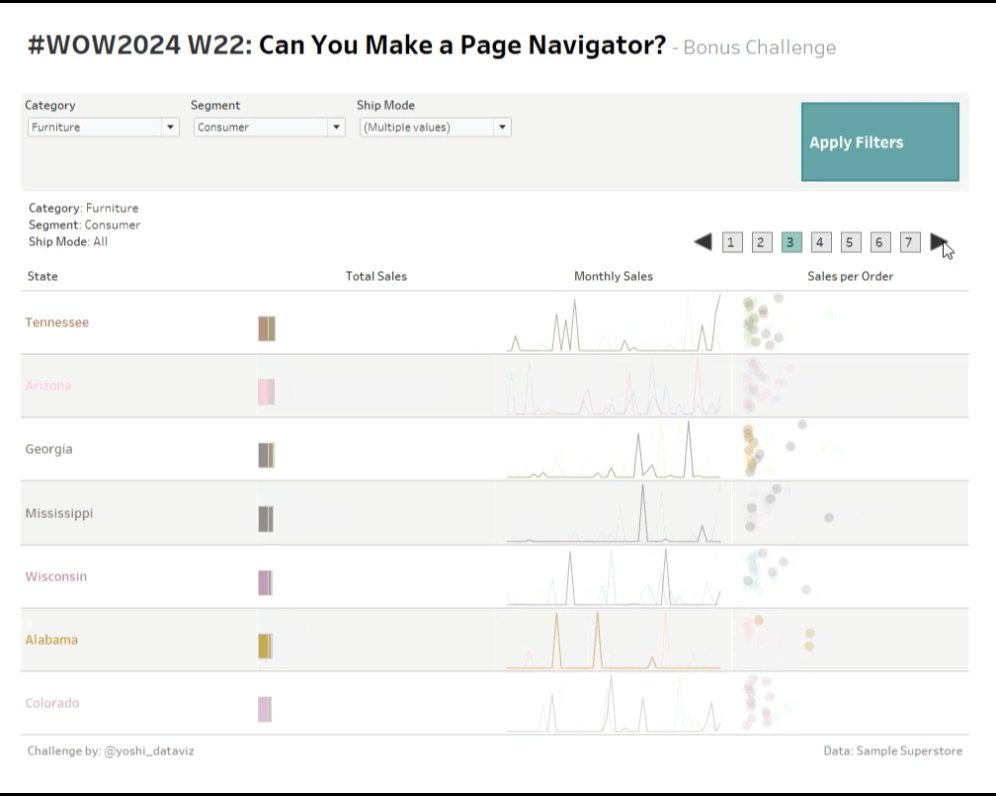
- Create a page navigator:
- Display states based on the selected page number (e.g., states ranked 1 to 7 for page 1).
- Color the current page for clarity.
- Allow users to navigate between pages by clicking the squares.
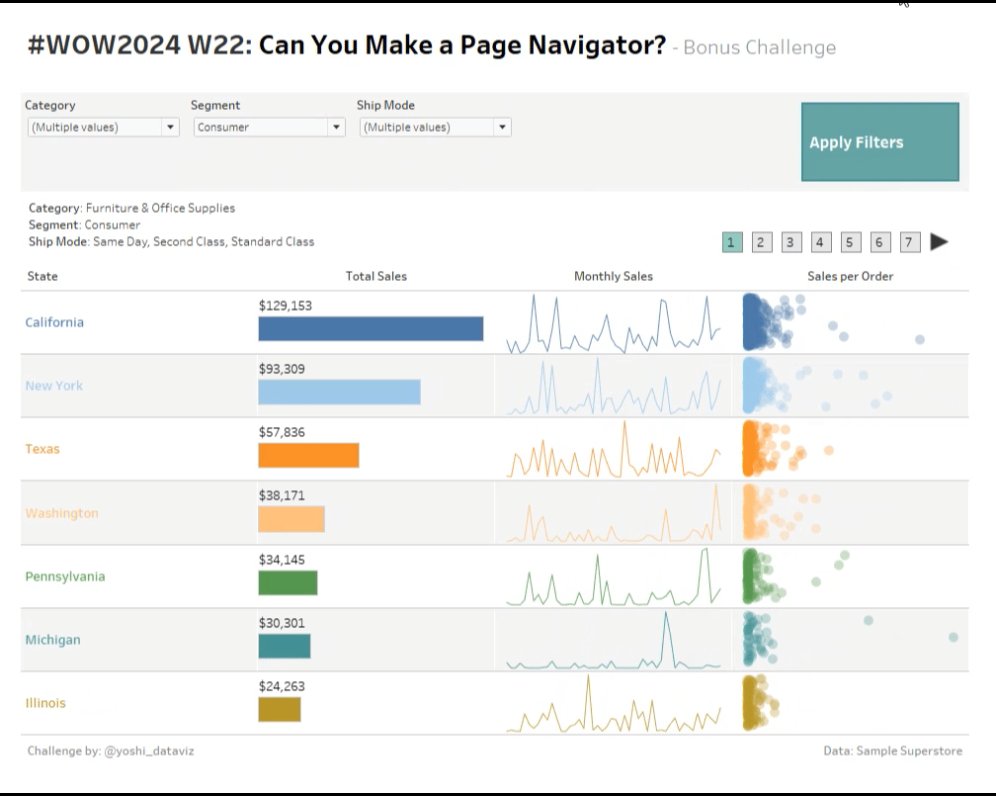
- Keep the axis range of the bar charts and the distribution plot consistent among pages.
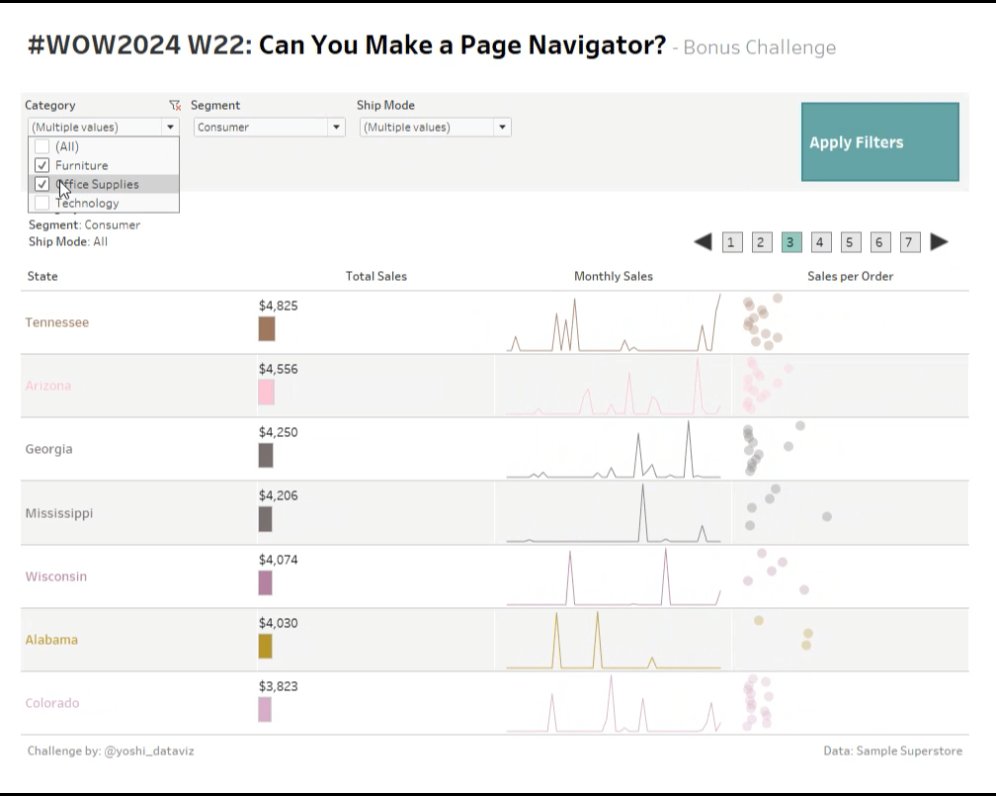
- Show filters for Category, Segment, and Ship Mode.
- Match tooltips and formatting as much as possible.
Bonus
Don’t you think it would be more user-friendly if the dashboard returns to the first page when filter conditions are changed? So let’s make an “Apply Filters” button to achieve this. Additionally, we will add arrow buttons to navigate by one page at a time. This approach emphasizes usability while also adding a bit of fun to the task. Enjoy!
- Add an area to show filter conditions.
- Create an Apply Filters button.
- Ensure the filters only apply to the navigation, visualizations, and filter conditions after clicking this button.
- When clicked, the dashboard should always display the first page.
- Add arrow buttons for the navigation:
- You can add these to the existing page navigation sheet or create a new sheet for them.
- These buttons should move the displayed page forward or backward by one page.
- The left arrow should disappear if the first page is displayed, and the right arrow should disappear if the last page is displayed.
Dataset
This challenge uses Superstore out of the box available in Tableau Desktop. You can also find it on data.world here.
Attribute
When you publish your solution on Tableau Public make sure to take the time and include a link to the original inspiration. Also include the hashtag #WOW2024 in your description to make it searchable!

Share
After you finish your workout, share on Twitter and/or LinkedIn using the hashtag #WOW2024 #Tableau and tag @WorkoutWednsday