Introduction
Hey guys! Welcome back to a new challenge!! One of the things I like the most about CRMA is how easy is to customize and make the dashboard dynamic and flexible, to display the data we want. In this challenge , let’s build a chart using 3 different datasets, and use the interactions of this chart to display different data in a table dynamically.
Requirements
- Create a dev org or use an existing org you have access to;
- Add three different datasets of your choosing;
- The datasets must contain at least one common field for grouping;
- Create a stacked column chart that stacks the count of dataset rows in the bar segments. Group your chart by the common field between the 3 datasets;
- Create a table that displays fields and data from each different dataset depending of what bar segment you click.
- When you click on a different bar segment, the fields, and the data and the queried dataset itself should change and reflect these changes in the table.
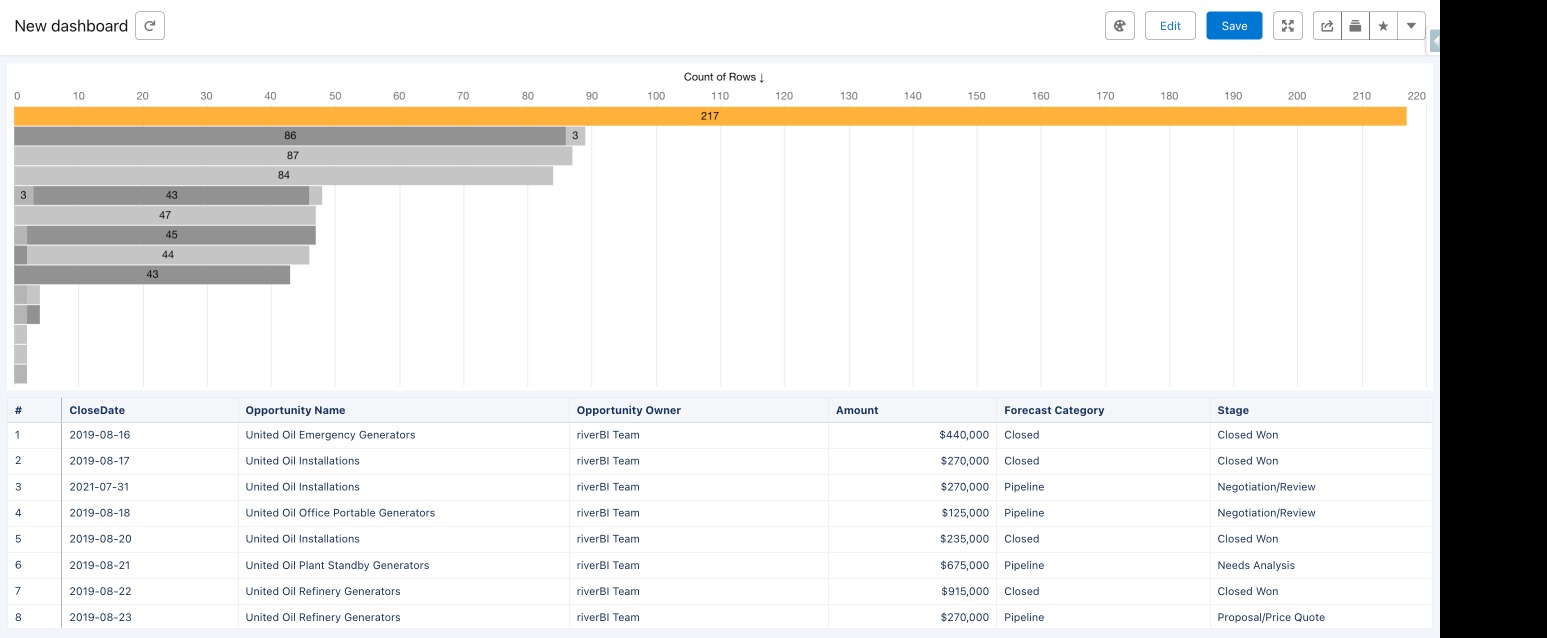
The result should be like this

Tipps…
Share
After you finish your workout, share a screenshot of your solutions or interesting insights.
Either on Twitter using the hashtags #WOW2024 and #CRMA and tag @genetis, @LaGMills @msayantani, and @simplysfdc. (Or you can use this handy link to do that)
Or on LinkedIn, tagging Alex Waleczek, Lauren Mills, Sayantani Mitra, Phillip Schrijnemaekers and Johan Yu using the hashtags #WOW2024
Also make sure to fill out the Submission Tracker to track your progress and help us judge the difficulty of our challenges.


